HTTP LIVE STREAMING VIDEO
I. Khái niệm
1. Streaming là gì ?
Streaming hay streaming media là một quá trình mà các định dạng truyền thông (như âm thanh, hình ảnh) được gửi tới người dùng và hiển thị ngay cả khi nó vẫn đang trong quá trình tải.
2. Live streaming là gì ?
+ Đây là một thuật ngữ nói về việc các nội dung, các dữ liệu media được thu lại, xử lý rồi truyền tải trực tiếp qua mạng Internet tới người nhận trong cùng một thời điểm.
+ Vì là một kỹ thuật được thực hiện theo thời gian thực, nên tùy vào từng trường hợp, từng hệ thống server mà khi nhận được dữ liệu, video chạy trên thiết bị của người dùng sẽ có độ trễ nhất định so với các tình huống thực tế đang xảy ra.
3. Streaming video hay video streaming nghĩa là gì?
Video streaming chính là một “dòng chảy” video. Các thông tin, dữ liệu của đoạn video này được luân chuyển liên tục, đều đặn từ nguồn gửi tới “đích” nào đó thông qua mạng Internet.
3.1 Streaming video các tác dụng gì?
Điểm nổi bật và rõ ràng nhất của Stream video chính là việc người dùng có thể xem các đoạn video clip, thậm chí là phim mà không cần phải download về máy, điều này tiết kiệm được rất nhiều thời gian so với trước đây.
3.2 Streaming video hoạt động thế nào?

Hình ảnh minh họa đơn giản các hoạt động của live stream
Có thể hiểu Streaming Video chính là việc chia nhỏ các file media thành từng frame, sau đó gửi những frame này vào bộ nhớ đệm của máy tính và hiển thị nội dung lần lượt của từng fame. Trong khi người dùng đang sử dụng dữ liệu của những tập tin này thì frame của những tập tin khác vẫn tiếp tục được tải về.
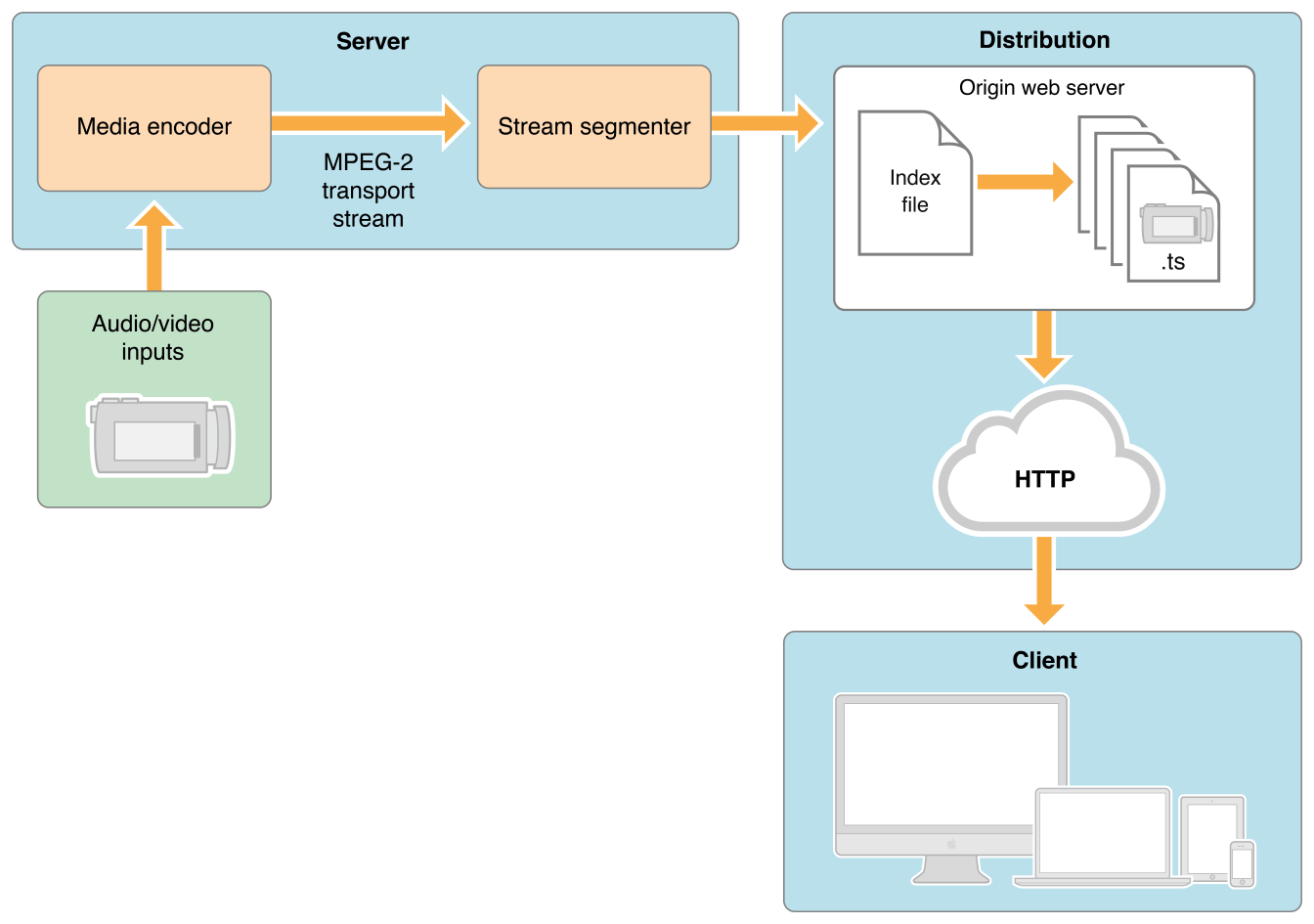
II. Kiến trúc tổng quan HTTP Live Streaming

Hình ảnh minh họa cho kiến trúc HTTP Streaming
1. Server component
Server sẽ yêu cầu một phương thức để mã hóa các dữ liệu media đầu vào ( audio/video), sau đó sẽ phân đoạn các dữ liệu đó thành các segment và lưu chúng dưới dạng file
Media Encoder
+ Bộ mã hóa dữ liệu media sẽ lấy các tin hiệu realtime từ thiết bị audio-video sau đó mã hóa, đóng gói và vận chuyển các data segment từ nguồn tới đích , chuẩn mã hóa phải hỗ trợ những định dạng dữ liệu từ các thiết bị phía client, ví dụ như chuẩn H.264 cho video & chuẩn HE-AAC /MP3cho audio.
+ Hiện tại đã hỗ trợ MPEG-2, một tiêu chuẩn mã hóa nén(thường được gọi tắt là chuẩn nén) trong bộ tiêu chuẩn MPEG dùng để mã hóa luồng dữ liệu hình có kết hợp với các thông tin về âm thanh. Phiên bản trước của MPEG-2 là MPEG-1. MPEG-1 được thiết kế để truyền và lưu trữ các nội dung phim ảnh có độ phân giải trung bình (576×724 điểm ảnh).
Stream Segmenter
+ Stream Segmenter là một luồng xử lý thông qua 1 stream server ( nginx hoặc third-party software), đọc các luồng stream từ mạng local và phân chia thành các tệp media có kích thước nhỏ hơn.
+ Stream Segmenter cũng tạo ra một tập tin chỉ mục có chứa tham chiếu tới các tệp tin media riêng lẻ. Mỗi lần phân đoạn hoàn thành một tệp phương tiện mới, tệp chỉ mục sẽ được cập nhật. Chỉ mục được sử dụng để theo dõi sự sẵn có và vị trí của các tệp phương tiện.
+ Các segment media được lưu dưới dạng tệp .ts (tệp luồng vận chuyển MPEG-2). Các tệp chỉ mục được lưu dưới định dạng .M3U8.
2. Distribution component
+ Distribution system có thể hiểu là một web server hoặc là một cụm web caching system (CDN) cung cấp các media files & index files cho client thông qua giao thức HTTP
3. Client Component
+ Các thiết bị phía client ( moblie/destop/browser) sẽ đọc các index files dựa trên các url được định danh bởi các stream, Index files sẽ chỉ định vị trí của các tệp media đã có sẵn. Đối với các stream được chọn , client sẽ tải xuống từng tệp media có sẵn, mỗi tệp chứa một phân đoạn liên tiếp của luồng dữ liệu. Khi đã có đủ số lượng dữ liệu đã tải về, client có thể xem nội dung hiển từ các dữ liệu đó.
III. Một số giao thức chính sử dụng trong streaming
TCP/IP
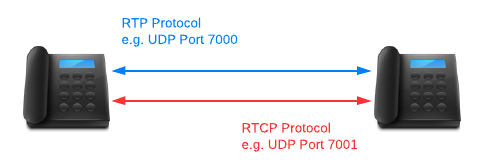
+ RTP (Real Time Transport Protocol)
Giao thức vận chuyển thời gian thực đặc tả một tiêu chuẩn định dạng gói tin dùng để truyền âm thanh và hình ảnh qua internet. Tiêu chuẩn này được khai báo trong RFC 1889. Nó được phát triển bởi nhóm Audio Video Transport Working và được ban hành lần đầu tiên vào năm 1996.

RTP và RTCP liên kết rất chặt chẽ với nhau – RTP truyền dữ liệu thực trong khi RTCP được dùng để nhận thông tin phản hồi về chất lượng dịch vụ.
+ RTSP (Real Time Streaming Protocol)
– RTSP là một giao thức ở tầng ứng dụng trong bộ các giao thức Internet (Internet Protocol Suite) để kiểm soát việc truyền dữ liệu theo thời gian thực. RTSP cung cấp một nền tảng mở rộng cho phép kiểm soát, truyền theo yêu cầu của dữ liệu thời gian thực, chẳng hạn như âm thanh và video.
– RTSP được sử dụng để thiết lập và quản lý các phiên làm việc giữa các điểm truyền, phát tin đa phương tiện.
+ RTMP (Real Time Messaging Protocol)
– RTMP (Real Time Messaging Protocol) là giao thức không công khai do Adobe phát triển và giữ bản quyền, được thiết kế cho ứng dụng thời gian thực, cho phép ứng dụng sử dùng video và âm thanh với tốc độ nhanh, hạn chế bị giật hình hoặc méo tiếng.
HTTP
+ Apple HLS – HTTP Live Streaming
– Là một chuẩn giao thức cho HTTP Live Streaming được phát triển bởi Apple dành cho các thiết bị iOS và Quick Time Player, hỗ trợ Android 3.0. HLS có thể triển khai trên hầu hết các máy chủ HTTP ( bao gồm cả Apache) hoặc một số máy chủ streaming thương mại như Adobe FMS và Wowza.
+ HDS – Adobe HTTP Dynamic Streaming
– HTTP Dynamic Streaming được phát triển bởi Adobe như một sự thay thế cho giao thức RTMP của họ. HDS cho phép truyền trực tiếp trên HTTP tới bất kỳ thiết bị nào tương thích với Adobe Flash hoặc Air.
+ Microsoft Smooth Streaming
– Là một giao thức được phát triển bởi Microsoft dựa trên HTTP và chuẩn định dạng file mp4, bằng việc sử dụng các tài nguyên lưu trữ hiện có thông qua HTTP Caching.
+ DASH – Dynamic Adaptive Streaming over HTTP
– Là một kỹ thuật streaming cho phép truyển tải các nội dung media chất lượng cao qua Internet. Tương tự như giải pháp HTTP Live Streaming (HLS) của Apple, MPEG-DASH hoạt động bằng cách chia nhỏ nội dung thành một chuỗi các phân đoạn tệp dựa trên HTTP, mỗi phân đoạn chứa một khoảng thời gian phát khác nhau
*Sự khác biệt giữa 2 giao thức HTTP và RTMP
|
Giao thức HTTP |
Giao thức RTMP |
|---|---|
|
Web server (Apache, Lighttpd, Nginx…) |
Messaging server (Adobe Flash Media Server, Wowza Media Server, Red5…) |
|
Sử dụng Web Browser |
Sử dụng Flash player |
|
Truyền văn bản thời gian ngắn (Phù hợp với web truyền thống) |
Truyền dữ liệu thời gian thực/dài (Phù hợp với các file Media: Nhạc, Phim) |
|
SOAP, XML |
AMF |
|
File .html, .js |
File .swf, .as, .flv, .mp3 |
IV. Cài đặt & cấu hình một streaming server
1. Cài đặt Nginx và Nginx-RTMP
$ yum -y install gcc gcc-c++ make zlib-devel pcre-devel openssl-devel
$ cd /opt/source
$ wget http://nginx.org/download/nginx-1.10.1.tar.gz
$ wget https://github.com/arut/nginx-rtmp-module/archive/master.zip
$ tar zxf nginx-1.10.1.tar.gz && unzip master.zip
$ cd nginx-1.10.1
$ ./configure –with-http_ssl_module –add-module=../nginx-rtmp-module-master
$ make && make install
2. Cài đặt FFmpeg
– Tạo file repo /etc/yum.repos.d/dag.repo
$ vi /etc/yum.repos.d/dag.repo
– Thêm nội dung sau vào file sau đó lưu lại
[dag]
name=DAG RPM Repository
baseurl=http://apt.sw.be/redhat/el$releasever/en/$basearch/dag
gpgcheck=1
enabled=1
– Để sử dụng DAG repository với công cụ yum, cần phải thêm DAG’s GPG key. Sử dụng lệnh sau để thêm GPG key cho DAG.
$ rpm --import http://apt.sw.be/RPM-GPG-KEY.dag.txt
– Cài đặt FFmpeg
$ yum install ffmpeg ffmpeg-devel ffmpeg-libpostproc
3. Cấu hình Nginx-RTMP, FFmpeg và HLS
3.1 Cấu hình Streaming Video
– Mở file cấu hình Nginx
$ vim /build/nginx/conf/nginx.conf
worker_processes auto;
events {
worker_connections 1024;
}
# RTMP configuration
rtmp {
server {
listen 1935; # Listen on standard RTMP port
chunk_size 4096;#Kích thước chunk tối đa để ghép kênh stream
#video on demand for flv files
application vod {
play /var/flvs;
}
# video on demand for mp4 files
application vod2 {
play /var/mp4s;
}
### Tạo một luồng HLS streaming là hls ###
application hls {
live on; # Bật luồng streaming “live”
record all;# Bật ghi hình video và audio streaming
record_path /streaming/rec; # Thư mục chứa các file ghi hình flv
record_suffix _recorded.flv;
record_unique on; # Khi bật chế độ này sẽ thêm thời gian vào tên các file ghi hình
meta copy; # gửi đúng bản sao dữ liệu từ nguồn tới đích
interleave on; # Chuyển đổi chế độ xen kẽ. Trong chế độ này dữ liệu âm thanh và video được truyền trên cùng một đoạn RTMP.
wait_key on; # Tạo một video stream với một khung chính
wait_video on; # Disable audio cho đến khi video frame đầu tiên được gửi đi
hls on; # Bật hls
hls_fragment_slicing aligned; # chế độ này nhằm tạo ra các fragment giống nhau trên các instance nginx khác nhau
hls_path /streaming/hls; # Thiết lập thư mục chứa HLS playlist và fragment
hls_nested on; # Bật chế độ nested. Ở chế độ này một thư mục con sẽ được tạo ra cho mỗi luồng stream. Các HLS playlist và fragment sẽ được tạo ra trong thư mục con đó
hls_fragment 10s; # Thiết lập chiều dài HLS fragment
hls_playlist_length 5m; # Thiết lập chiều dài HLS cho playlist
hls_sync 100ms; # Set ngưỡng đồng bộ hóa thời gian HLS , tính năng này giảm tình trạng nhiễu âm sau khi chuyển đổi từ độ phân giải thấp RTMP (1KHz) sang độ phân giải cao MPEG-TS (90KHz).
hls_continuous on;
hls_cleanup off; # cho phép giữ lại các segment file .ts và index file .m3u8
hls_variant _240 BANDWIDTH=220000;
hls_variant _360 BANDWIDTH=1500000;
hls_variant _480 BANDWIDTH=2110000;
hls_variant _720 BANDWIDTH=3110000;
}
#allows you to play your recordings of your live streams using a URL like “rtmp://my-ip:1935/vod/filename.flv”
application vod {
play /streaming/rec;
}
}
}
http {
sendfile off;
tcp_nopush on;
aio on;
directio 512;
default_type application/octet-stream;
error_log /build/nginx/logs/stream_error.log;
access_log /build/nginx/logs/stream_acess.log;
server {
listen 80;
server_name 192.168.10.2;
location /hls {
# Disable cache
add_header Cache-Control no-cache;
# CORS setup
add_header ‘Access-Control-Allow-Origin’ ‘*’ always;
add_header ‘Access-Control-Expose-Headers’ ‘Content-Length,Content-Range’;
add_header ‘Access-Control-Allow-Headers’ ‘Range’;
# allow CORS preflight requests
if ($request_method = ‘OPTIONS’) {
add_header ‘Access-Control-Allow-Origin’ ‘*’;
add_header ‘Access-Control-Allow-Headers’ ‘Range’;
add_header ‘Access-Control-Max-Age’ 1728000;
add_header ‘Content-Type’ ‘text/plain charset=UTF-8’;
add_header ‘Content-Length’ 0;
return 204;
}
# Server HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /streaming/;
}
}
}
3.2 Cấu hình Encoding Video
– Sử dụng module FFmpeg để encoding các live stream video về định dạng .flv và lưu ở thư mục /streaming/rec. Ta có thể tùy chỉnh các thông số như bitrate video, bitrate audio và độ phân giải.
Định dạng như sau: rtmp://ip-server:port/application-name/stream-name
-
-i: địa chỉ ứng dụng streaming.
-
-b: v bitrate video
-
-c: v bộ mã hóa hình ảnh
-
-s: độ phân giải
-
-f: định dạng xuất
-
-bufsize: kích thước bộ đệm
– Thêm vào nội dung sau trong file nginx.conf mục application hls{} :
exec ffmpeg -i rtmp://192.168.10.2:1935/$app/$name -acodec copy -c:v libx264 -preset veryfast -profile:v baseline -vsync cfr -s 480x360 -b:v 400k maxrate 400k -bufsize 400k -threads 0 -r 30 -f flv rtmp://192.168.10.2:1935/hls/$;
3.3 TEST luồng streaming video HLS
##Transfercode từ một stream video có dữ liệu đầu vào là chuẩn mp4 sang m3u8
$ ffmpeg -re -i rtmp://192.168.10.2/vod2/sample.mp4 -vcodec libx264 -acodec aac -f flv rtmp://192.168.10.2/hls
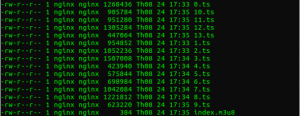
Các segment file .ts & index files .m3u8 được sinh ra sẽ lưu trữ vào thư mục hls chỉ định

## Tiến hành live stream từ index file
$ ffplay http://192.168.10.2/hls/index.m3u8

##Dữ liệu streaming được record lại sẽ ghi vào thư mục /streaming/rec với name file là _recorded.flv
![]()
## Bạn có thể xem lại video đã stream
$ ffplay rtmp://192.168.10.2/vod/_record.flv
***Mộ số link tham khảo ******
https://tailieu.123host.vn/kb/vps/huong-dan-cai-dat-nginx-rtmp-streaming.html#32_Cau_hinh_Encoding_Video
https://www.vultr.com/docs/setup-nginx-on-ubuntu-to-stream-live-hls-video
http://uly.me/how-to-live-stream-using-ffmpeg/
https://developer.apple.com/library/content/documentation/NetworkingInternet/Conceptual/StreamingMediaGuide/HTTPStreamingArchitecture/HTTPStreamingArchitecture.html
https://trac.ffmpeg.org/wiki/CompilationGuide/Centos
https://github.com/arut/nginx-rtmp-module/wiki/Directives
https://sites.google.com/site/embedded247/npcourse/tim-hieu-ky-thuat-video-streaming
rtmp://192.168.10.2:1935/$app/$name : Cho mình hỏi là làm sau để set $app với $name không ak???